Libsass is a C port of the original Sass engine to offer the power of Sass without being tied to Ruby.
Now I work in Windows and Ruby can be a bit of a pain so I’m more than keen to give the new kid on the block a go.
What I’m going to do is create two test projects using the inuit css framework with their own gruntfile but each gruntfile will be different.
Project 1 will have the ruby Sass grunt task while Project 2 will use the newer, faster Libsass with Node-sass and Grunt-Sass.
Ben Frain has a great article on getting up and running with libsass, node-sass and grunt-sass.
The setup
Let’s take a look at each project’s package.json file to compare.
Project 1
{
"name": "project-1",
"version": "0.5.0",
"dependencies": {},
"devDependencies": {
"grunt": "~0.4.1",
"load-grunt-tasks": "~0.2.0",
"time-grunt": "~0.1.1",
"grunt-contrib-watch": "~0.4.3",
"grunt-contrib-sass": "latest"
},
"engines": {
"node": ">=0.8.0"
}
}
Project 2
{
"name": "project-1",
"version": "0.5.0",
"dependencies": {},
"devDependencies": {
"grunt": "~0.4.1",
"load-grunt-tasks": "~0.2.0",
"time-grunt": "~0.1.1",
"grunt-contrib-watch": "~0.4.3",
"grunt-sass": "0.6.1"
},
"engines": {
"node": ">=0.8.0"
}
}
There’s only one main difference between the two projects and that is the grunt package for Sass.
The test
After running npm install so as to install all our grunt packages from our package.json file, we’ll run the grunt command which looks like this in gruntfile.js.
grunt.registerTask('default', ['sass', 'watch']);
This simply compiles our Sass partial files from inuit into style.css and then watches said Sass files for any changes.
Making a quick little change to one of our Sass files (like changing the background colour on the body) and saving that change triggers the grunt watch task to kick in and…
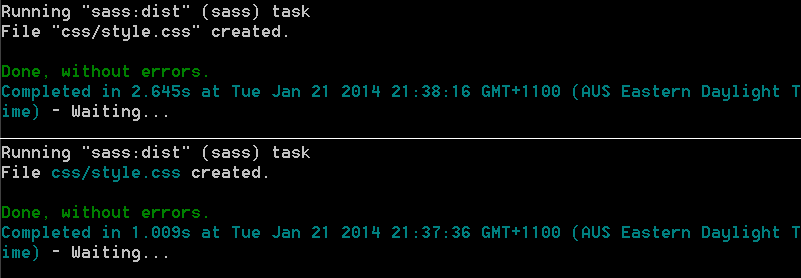
The results
As we can see from the image below, the Node Sass task, which uses libsass, is indeed much faster than the native Ruby based Sass task.

Soooooo…
I know this is a pretty light on example but imagine you’re working on a large scale site with multiple Sass modules and even styles for various plugins, not to mention running multiple grunt tasks - you’re gonna love the extra time savings.
Plus, with support for sourcemaps being added to Libsass in the last month, there’s not much of a reason to continue waiting around for the native Ruby Sass grunt task to drag it’s knuckles into CSS pre-compilation.
We’re all far too busy for that right?
T
NOTE: If you use Compass, which Libsass still does not support, checkout the autoprefixer grunt task that uses the Can I Use database.